Hola! como etas? supongo que bien! ... Hoy les vengo a traer otro tutorial que seguro les va ha encantar. Les voy a enseñar a como poner la caja de comentarios de Facebook en tu blog de Blogger.
Empecemos!!
Antes de iniciar este tutorial con éxito y buenos resultados te recomiendo utilizar esta plantilla:
Lo primero:
1.- Tienes que iniciar sección en tu cuenta de Facebook en el navegador que prefieras. Luego iras a esta página para crear tu app https://developers.facebook.com/apps/?action=create , una ves haya cargado la página le das en el cuadrito con el sigo más(+) un clic.
Luego aquí te pedirá que llenes dos datos:
- el nombre de tu página en Blogger
-correo electrónico con que gestionas tu blog en blogger.
Luego presionas en Crear identificador de la app.
Una ves hayas dado clic a crear identificado de la app, les aparecerá una brecha de seguridad como esta.
Te pedirá que completes el control de seguridad (porque hoy en día están de moda los robots informáticos que son un especie de códigos que dan clics falsos automáticamente), le das clic en el cuadrito en blanco y les abrirá una cierta clase de imagen, que te pedirá que ubiques las coincidencias entre ellas, una ves hayas localizado todas le das en verificar y por ultimo en enviar.
Listo! te cargara el panel de configuración de la app, pero en este momento no aremos nada.
Donde consigo la APP ID?
Lo puedes ubicar en lado superior donde dice Identificador de la APP:
APP ID:2402765246653264
NOTA:
PARA PODER INICIAR EL SIGUIENTE BLOQUE DEL TUTORIAL SERÁ NECESARIO QUE TENGAS ESTOS DATOS:
Datos que tenemos que tener listo para poder iniciar la configuración de nuestro blog en Blogger :
APP ID: 2402765246653264
Página web en bloggersea con dominio propio o subdominio Blogger: https://ideasprueba94.blogspot.com ó https://www.blogdeprueba.ga/
El link de tu página en Facebook: https://www.facebook.com/ElmerBaeh
<div id="fb-root">
</div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/es_ES/sdk.js#xfbml=1&version=v2.10&appId= 7402765246653267";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
si el código te sale distorsionado al copiarla en tu bloc de notas, descárgalo de aqui!
Una ves hayas copiado el código en un bloc de notas solo modificaremos la parte de APP ID en ves de ese número colocas el tuyo tu APP ID.
Una ves hayas puesto tu App ID, ahora ese código que modificaste lo volveremos a copiar para luego convertirla.
-Copia el código modificada
-Luego ve a esta página web donde encontraras un conversor ve aqui!
-Una ves estés aquí escroleas hacia abajo, ahí veras un cuadro en blanco, es ahí donde pegaras el código modificado por ti.
Listo así se vera el código convertido, y luego lo copias y lo pegas en un bloc de notas nueva, lo conservas.
luego lo copias y lo pegas en un bloc de notas nueva, lo conservas.
lo conservas para configurar el html
1.- Ingresas a tu cuenta Google - inicias sección con la cuenta que este creada tu blog en Blogger.
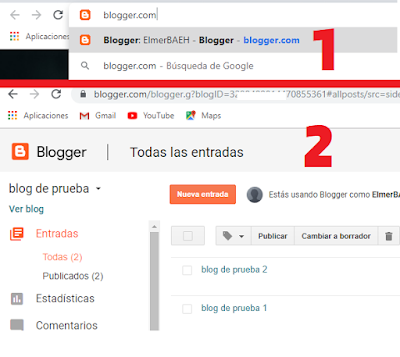
Una ves hayas iniciado sección con tu correo Gmail, vas a la barra de búsqueda de tu navegador preferido y digitas Blogger.com le das enter y automáticamente cargará tu panel de blogger..
Ahora que tenemos el código convertido
3.- pasamos a modificar el HTML
-Una ves estés en tu Blogger nos vamos a temas.
-Ahora vamos a la opsión tema, luego a editar HTML en tu panel de Blogger.
-Una ves que estés aquí. Dentro del Html haces un clic encima del código y luego pulsas los comandos Ctrl + F, y les aparecerá una barrita de búsqueda como en la imagen, es ahí donde buscaremos ciertos códigos que les proporcionare en el trayecto del tutorial.
Nota:
Una ves copies el código que quieres buscar en la barrita de búsqueda, para que busque le dan con tecla Enter.
2.- Ahora buscaremos en esa barrita de búsqueda el código
<body> ó </body>
Una ves lo hayas encontrado
- pegaremos el código que anteriormente hemos convertido con el conversor.
NOTA:
lo pegaras encima de </body>
una ves este pegada, le das en guardar tema.
Una ves lo hayas localizado procederemos a pegar el siguiente código detras de <html asi como en la imagen.
xmlns:fb='http://www.facebook.com/2008/fbml'
Una ves pegada le das guardar tema
Ahora les dejare otro código que solo cambiaran los datos sombreados de celeste por los datos que les había mencionado al principio del tutorial.
En este código remplazaras los datos sombreados de color celeste por los tuyos.
si el código se te distorsiona en tu bloc de notas al pegarla, te dejo para que lo descarges. Aqui!
<meta expr:content='data:blog.pageTitle' property='og:title'/>
<meta expr:content='data:blog.url' property='og:url'/>
<meta content='El nombre de tu página en blogger' property='og:site_name'/>
<meta content='Tu App ID ' property='fb:app_id'/>
<meta content='http://www.facebook.com/tupaginadefacebook' property='fb:admins'/>
<meta content='article' property='og:type'/>
Te tiene que quedar así, pero estos son mis datos, los tienes que poner los tuyos.
<meta expr:content='data:blog.pageTitle' property='og:title'/>
<meta expr:content='data:blog.url' property='og:url'/>
<meta content='ElmerBAEH' property='og:site_name'/>
<meta content='2402765246653264 ' property='fb:app_id'/>
<meta content='https://www.facebook.com/elmerbaeh' property='fb:admins'/>
<meta content='article' property='og:type'/>
Una ves ya tengas listo el código modificado con tus datos, buscaremos en la barrita de busqueda
este codigo </head>
Ahora procedemos a pegarlas encima de la etiqueta </head>
Y procederemos a guardar tema:
Ahora para completar la instalaions de la caja de comentarios de facebook.
Buscaremos el siguente codigo en la barrita de busqueda.
<b:includable id='comments' var='post'> ó <b:includable id='comment-form' var='post'>
Una ves hayas logrado encontrar dicho codigo procederemos en pegarla encima de codigo. <b:includable id='comments' var='post'> el siguente código
Si se te distorsiona el código te dejo Aqui! para que lo descarges.
Este código lo pegas encima del código <b:includable id='comments' var='post'>
<b:if cond='data:blog.pageType == "item"'>
<div style='padding:0px 0px 0px 0px; margin:0px 0px 0px 0px;'><script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
<div> <fb:comments colorscheme='light' expr:href='data:post.url' expr:title='data:post.title' expr:xid='data:post.id' width='520'/></div>
<div style='color:#fff; background-color:#3B5998;border: solid 1px #ddd; font-size:10px; padding:3px; width:510px;'></div></div>
</b:if>
Asi!
-Por último procedemos a guardarla:
Una ves guardado procederemos a verificar si ya esta listo
Listo, ya tenemos nuestro cajón de comentarios de Facebook en nuestro blog en Blogger.
Si deseas verificar como quedo pueden seguir este link:
https://ideasprueba94.blogspot.com/2019/12/blog-de-prueba-1.html
Espero te sirva este tutorial y si quieres que publique más tutoriales, me lo hacen saber en los enlaces que les dejare ahí abajo.
---------------------------------------------------------------------------------
Para cualquier consulta pueden contactarnos por estos medios:
Contáctame en:
Elmerluah_contactos@yahoo.com
Mis Redes Sociales:
Facebook:
Twitter:
Instagram:
YouTube: canal Official Elmer LUAH.
YouTube: canal de música Elmer ALDARA.
Soundcloud
Twitch
Pagina Web:
#"Ah por un sueño imposible"





































Publicar un comentario